【iOS】admobのアダプティブバナーでレイアウトが可変にならなかった問題
タイトルのまま。 基本的に公式のマニュアルの通りにやれば間違いないがしょうもないハマりどころがあった。
起きた問題
- 前提: iOS, UIKit,autolayout
- 以下のように
adSizeを更新してもレイアウトが320*50で固定されてしまう
bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth)
原因
autolayoutでバナーのviewに対してwidth=320,height=50の制約を貼ってしまっていたため。元々のバナーの320*50の制約が残っていてadSizeを更新してもその制約が優先されるようになっていた。
勝手に更新してくれるのかと思ったけどそんなことはない。
対応
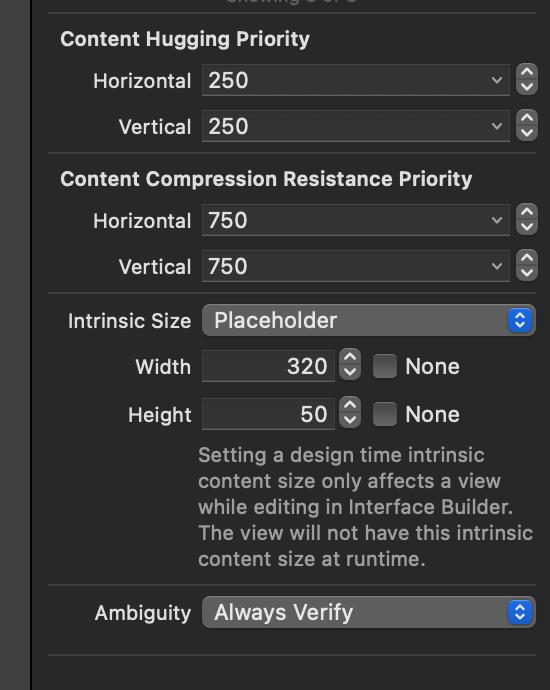
width=320,height=50の制約を剥がす。そのままではviewのレイアウトが定まらずにエラーが出てしまうのでintrinsic sizeのPlaceholderに仮の値を入れておくとよい。
intrinsic sizeについてはこの記事が詳しくて分かりやすい。

ちなみにサンプルコードを実際に開いてみるとintrinsic sizeを入れる方法で実装してあった。